

Changing your styles and colors customizes the look and feel of your Portal site. All headers and footers within the site are controlled using this configuration tool. You can make the site as simple or elaborate as your school wants.
Almost everything can be changed, but any extra files (graphics, style sheets, scripts, and so on) must be uploaded to the web server.
There are four available Global Look styles (plus a fourth deprecated one, "Style 2").
| Themes | This "global look" provides an easy way to make site-wide changes to the colors and images used on the site. See the Themes section of this tutorial for more information. |
| Style1 | Main categories are displayed in the Category Bar and Subcategory Listing. Changes to the Main Header and Sub Header affect this style. |
| Style 3 | Only the current category is displayed in the Category Bar. Remaining Categories appear in Subcategory Listing. Changes to the Main Header and Sub Header affect this style. |
| Style 4 | 'Template' style, with site object information embedded in an HTML skeleton using GizmoTags. Changes to the site's Main Template, Sub Template, and Utility template, affect this style. The Advanced Styles and Colors page provides access to the HTML used for these templates. See the section on using GizmoTags, as well as the Metadot Developers' Guide, for more information about using templates and GizmoTags. |
Note: Be sure you understand the contents of the default html
headers and templates before changing them. For example, both the
headers and templates html contain a GizmoTag that is used to
generate a login/logout panel. If you remove this tag, you may build
a page that does not provide a login interface. Again, see the
Developers' Guide for more information about using GizmoTags.
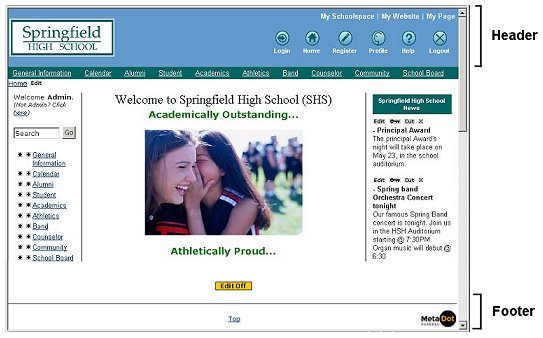
Examples of Styles 1 and 3 are illustrated below.
 |
 |
These styles represent the base format of your site; however, colors, fonts, and graphics are all customizable.
To change the Global Look style, click Style & Colors from the Manage... drop-down menu.
On the Customizing Look and Feel menu, under the Global Look section, select the style you want to use as your basic site format.
Click the Save button.
 |
All headers and footers (as specified in the above illustration) are completely customizable by editing the HTML code in the Customizing Look and Feel menu. The HTML code for each header and footer is available in text boxes on this menu and support any scripting, XML, styles, and so on that you want to add to these areas.
| Main Header | Applied to the first page of any category (includes the Homepage and My Website page). |
| Sub Header | Applied to any subcategory page (including subcategories of My Website page). |
| Simple Header | Applied to any form or menu page (usually an abbreviated version of the Main and Sub Headers). |
| My Page Header | Applied only to a user's My Page. |
| Main Footer | Applied to the first page of any category (includes the Homepage and My Website page). |
| Sub Footer | Applied to any subcategory page (including subcategories of My Website page). |
The Style Sheet text box on the Customizing Look and Feel menu acts as a cascading style sheet. Any styles you want to use within your Portal can be added here in standard Cascading Style Sheet format.
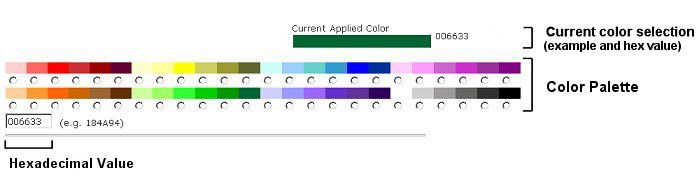
There are several areas on the Customizing Look and Feel menu where you can customize the colors of your site. In the following illustration, you will see that each area displays:
 |
Colors may be set for the following page elements:
| Form Background Color | Controls the background color of forms and menus. Does not control background colors for categories, subcategories, or any pages in Schoolspace, My Website, or My Page. Note: Color changes to categories, subcategories, and My Website pages must be done through the Cascading Style Sheet text box on the Customizing Look and Feel menu. Embedding styles within the HTML coding of the content for those pages will also work. |
| Tools Box Background Color |
Controls the background color behind the Add New and Manage pulldown menus. Note: The Tools Box is only displayed when the site is in Edit mode. |
| Category Title Background Color | Controls the background color behind the Category Bar.Note: The Category Title Background Color is only displayed when using Global Look Styles 1 and 2. |
| News Column Title Background Color | Controls the background color of News Column titles. |
| News Column Background Color | Controls the background color behind News Column text. |
| My Page Frame Background Color | Controls the frame color around My Page channel elements. |
| My Page Title Background Color | Controls the background color behind the titles of channel elements on My Page. |
To change the color of an item, click Style & Colors in the Manage... drop-down menu.
Select an option button next to the desired color on the Color Palette, or
Enter the hexadecimal value of the specific color in the text box.
After selecting all the colors for all available areas, click Save.
© Copyright Metadot Corporation 2002. All rights reserved.