

Page Theme mode allows the site admin a means to easily set and change the logo and color scheme consistently sitewide, without needing to modify a collection of color settings on the "Advanced Styles and Colors" page, or to change the templates in the Advanced Styles and Colors page. Theme mode uses a set of fixed layout templates, which you do not have to modify yourself; thus, it supports a very simple interface to control the site look. If you do not want to use the fixed layouts provided by Theme mode, then the Advanced page allows you a more fine-grained control over the template html used.
Themes are new to Metadot Portal Server version 4.6; prior to 4.6, only the Advanced Styles and Colors page was available to the site admin. Follow the instructions below to toggle whether or not Theme mode is enabled, and to configure the Theme information.
If Themes are enabled, then selecting "Styles and Colors" from the "Manage" pulldown menu -- available when you are logged in as Admin and have editing enabled -- will take you to the Theme configuration page. Configuration of the settings on this page is discussed below. To switch out of (turn off) Themes mode, follow the the "Advanced" button at the bottom of the Themes page. It will take you to the Advanced Styles and Colors page. At the top of the page, you will see a selected radio button under the Global Styles list, labeled "Enable Themes". Click on another of the global styles to turn off Themes use and select the new style. When you click on the "Save" button, located at both the top and bottom of the Advanced page, the site will switch to using the newly selected global look.
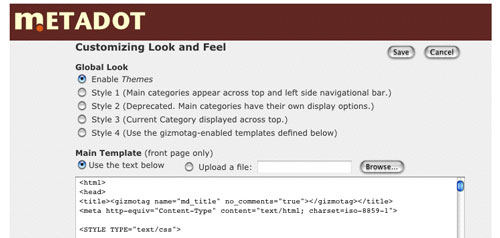
The image below shows the set of "global look" buttons at the top of the Advanced Styles and Colors page.

If Themes are not enabled, then selecting "Styles and Colors" from the "Manage" pulldown menu will take you directly to the Advanced page (prior to Metadot Portal Server V. 4.6, "Styles and Colors" always took the admin to the Advanced page). To turn on use of Themes from this page, click on the "Enable Themes" radio button at the top of the Global Styles list. Click the "Save" button. The site will switch to using Themes. It will use your previously-saved Theme color and logo information (or defaults if none have been entered yet). To access and change the Themes information, again select "Styles and Colors" from the "Manage" pulldown menu-- now that Themes are enabled, it will take you directly to the Themes configuration page.
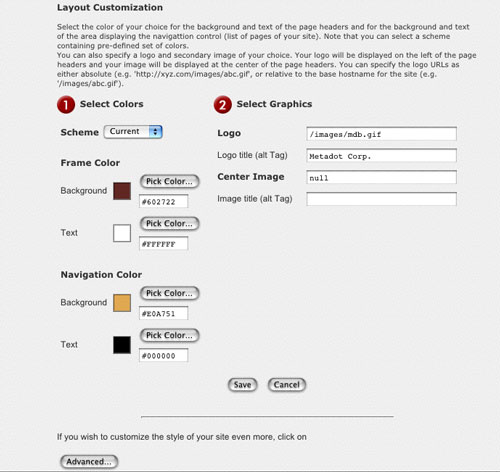
The figure below shows the Themes configuration page, reached by selecting "Styles and Colors" from the "Manage" pulldown menu when Themes are enabled. From this page, you can select four colors to be used throughout the site, as well as specify a logo and an optional center image. The Scheme menu provides some predefined sets of colors. The first item in the pulldown menu, "Current", always reverts to the current settings. However, you can also choose colors directly yourself by clicking on the "Pick Color" buttons next to each color box. If you choose, you can also enter color hex codes yourself. If you want to define colors not in the set of web-safe colors, you will need to enter the hex codes directly.

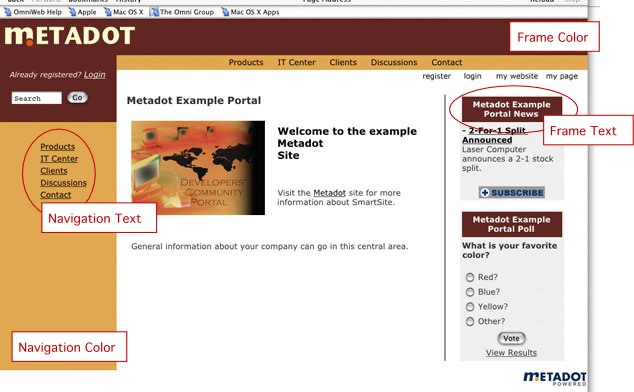
The graphic below shows which areas of the page are affected by which color selection in the form above.
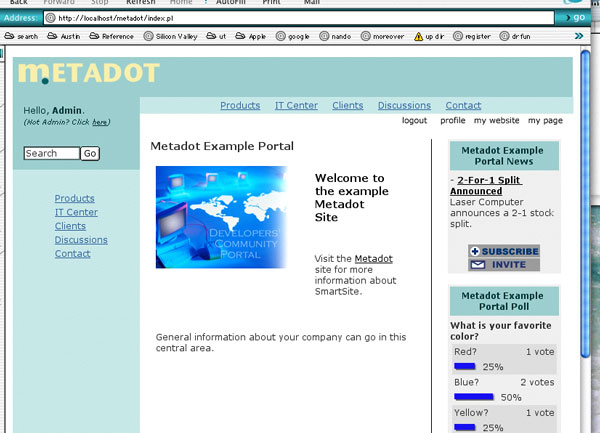
Enter a logo image, to be placed left-aligned in the header area, such as the
"Metadot" logo in the figure below. The logo image that you indicate
must be accessible by the web server for it to show up correctly. It
can be a file in the webserver's "/images" directory (or whereever
images are configured to reside on your site), as in the example above. Alternately,
you can use an Item attachment (the
attachment must, of course be a viewable image), by copying and then pasting
the Item's "download" link. Such a link will look something like this:
http://your.domain.com/metadot/index.pl?id=1916&isa=Item&op=download
If you like, you can use the relative version of an item's download link instead:
index.pl?id=1916&isa=Item&op=download
You may indicate an "alt" tag for the logo image as well. You may also select a secondary image. If defined, this image will be placed adjacent and to the right of the logo image, towards the center of the page. You do not need to specify a secondary image if you do not wish to.

When you have finished selecting your colors and logo images, click 'save'. The changes will be applied immediately to the site.
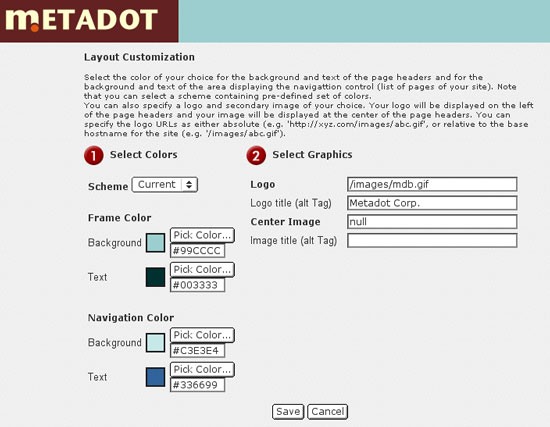
The figure below shows the colors picked by selecting "Winter" from the Scheme pulldown menu.

After 'save' is clicked, the site now looks like the figure below. (The image logo was changed also).

There is not currently a browser-based interface for modifying the theme template HTML. (Other theme parameters can be modified via the interface described above). A "super-admin" interface to modify the theme templates will be added in the future.
With some work, it is possible to create or modify a site's Themes without a browser-based interface, but for a given site, you may not have the need to do this. If you simply need to develop a new "look" for the site, it will probably be sufficient if you select Style 4 from the Styles and Colors configuration page, instead of themes; then modify the Style 4 template layout and gizmo tags as described here.
If, however, you want to continue to enable the Themes style, so that e.g. site managers can change the site's colors or header logo, then we provide very brief documentation here to point you to how Theme changes may be made. Note: These instructions require that you have access to the database for the your site, via a mysql client interface, as well as the Metadot Perl code. If you do not have such access, you will not be able to make the modifications described below. These steps also require that you have understanding of the Template::Toolkit Perl module.
template_theme parameter in
the params table, by running the following query (from a
mysql client interface):select * from params where name = 'template_theme';theme2.
themes database table. Enter the following query:select theme, pname from theme;value fields for the following parameters hold
template HTML:
theme_maintemplate, theme subtemplate, and theme_utilitytemplate.
In addition, the value fields for the following
parameters hold page header HTML: theme_adminheader,
theme_simpleheader.
theme_maintemplate, theme_subtemplate, and
theme_utilitytemplate -- are the templates used for the front
page, other site pages, and non-page gizmos, respectively, when Themes
are enabled. These HTML
templates contain gizmo tags,
which are used to embed dynamically-derived site content at specified
points in the HTML.
These three theme templates are similar to the Style 4 Main
Template, Sub-Template, and Utility Template defined in the Advanced
Styles and Colors page, with one key difference: the Themes templates
contain specialized gizmo tags which insert Template-Toolkit-derived
HTML fragments based on the current theme's parameter settings. The
sub-templates used by these gizmotags reside in
<metadot>/Metadot/templates, and they utilize
information about the current theme's parameters, such as the current
header logo used by the theme. These sub-templates control
the header and left-nav-bar layout for the theme, as well as the style
rules for the theme.
To modify a Theme's html output, you may need to modify either the
HTML string stored stored in the themes table, or modify
one of the sub-templates. This will depend upon what aspect of the page's
layout you need to change. (For example, if you want to change some
aspect of the header HTML, or the Theme's CSS definitions, this will
require changing a sub-template file. If you want to change the width of the
center 'content panel', this is defined in the HTML string stored in
the database).
theme_adminheader and
theme_simpleheader, are used for various form and admin
pages. You probably will not need to modify them.
theme table by inserting
new records with the 'theme' field set to your new theme name
and then setting the template_theme parameter in the
params table to the name of the new theme. If you do
this, it is best to use an existing theme as a starting point.
Currently, there is no browser-based interface for switching
between themes; the params table must be manually updated
to change themes. This interface will be implemented in a future
release.
© Copyright Metadot Corporation 2003. All rights reserved.